Veel zelfstandige dienstverleners die een website bestellen, laten iets maken wat verdacht veel lijkt op een…

 Samen met Joost, een oude vriend, zit ik te lunchen in een café in het centrum van de stad. Hij heeft zijn baan als manager opgezegd en wil voor zichzelf beginnen als loopbaancoach.
Samen met Joost, een oude vriend, zit ik te lunchen in een café in het centrum van de stad. Hij heeft zijn baan als manager opgezegd en wil voor zichzelf beginnen als loopbaancoach.
Hij wil advies van mij over ondernemen en websites; over online marketing.
Nog voordat ik goed en wel van wal kan steken, roept hij enthousiast: “Als ik dan toch een nieuwe site laat maken, moet het vooral een supermooie website worden!”
Daar haak ik gretig op in. Een enórm misverstand dat ik mooi kan ontkrachten.
Okee, natuurlijk wil je dat je website er hedendaags uitziet en dat je er een aantal jaren mee vooruit kan. Het is immers een hele investering. Dus dat hij voldoet aan de huidige standaarden, zoals responsive design, is wel het minste. Maar geloof me: mooi is niet het belangrijkst.
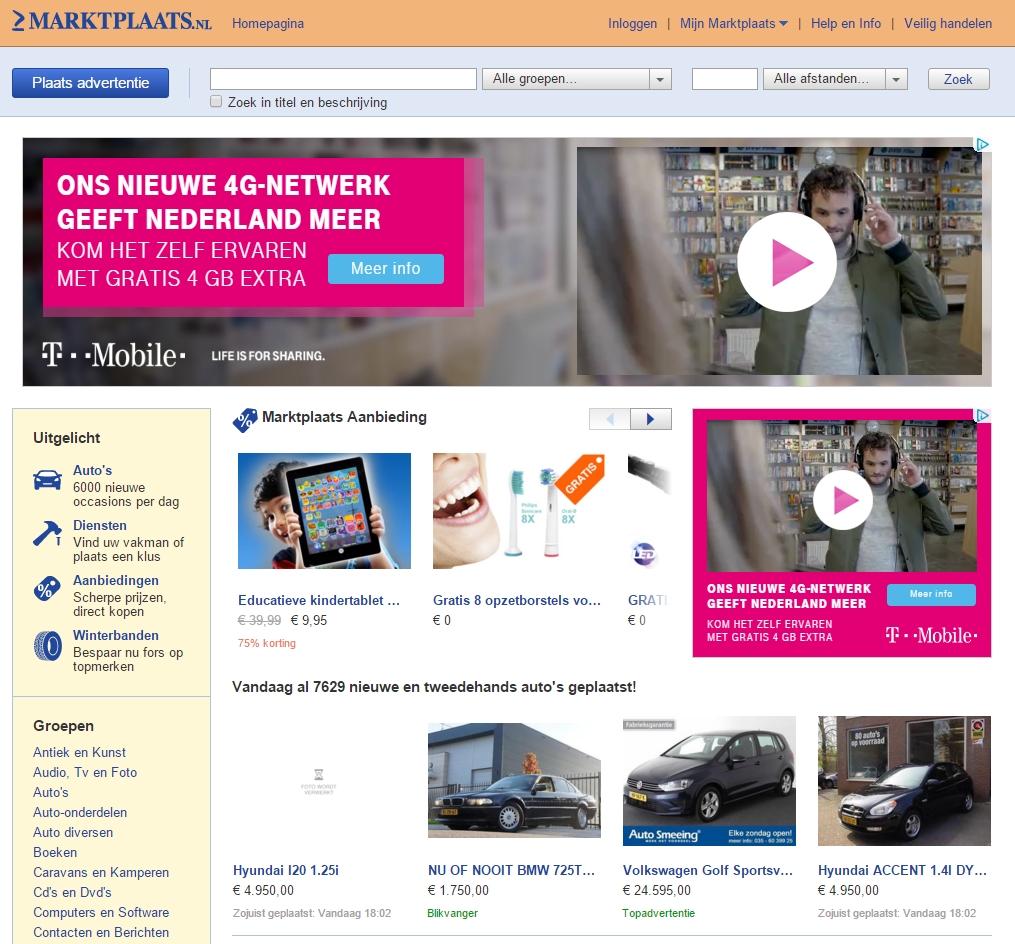
Neem nou Marktplaats. Dat is een supersuccesvolle website met miljoenen euro’s omzet; als het niet miljarden zijn. (Hoeveel omzet en winst het bedrijf draait, is geheim, zei directeur Olivier van Duijn anderhalf jaar geleden op nrcq.nl.)

De website van dit zeer bekende tweedehands verkoopplatform is nou niet bepaald moeders mooiste.
En toch is die website zo succesvol. Hoe kan dat?
Dat leg ik je graag uit aan de hand van een aantal tips.
Jouw bezoeker wil eerst en vooral weten wat jij hem biedt en of dat de oplossing is voor zijn probleem. En dat wil hij in een split second kunnen zien.
Splits je menu in een hoofdmenu met je diensten/aanbod en een menu met meta-informatie zoals blogs en contact, kies een heldere tagline (niet te verwarren met je pay-off, wat meer een reclameslogan is) en laat blijken dat jij snapt wat de bezoeker zoekt. En natuurlijk dat jij dé oplossing biedt.
Marktplaatst doet dit niet op alle punten goed. Zelfs zo’n bekende partij kan een tagline gebruiken, want niet iedereen weet wat Marktplaats is. Denk aan een zin als ‘De eerste en grootste online tweedehandswinkel’.
Maar een aantal dingen gaat ook wél goed. Kijk maar eens bovenaan naar de zoekvelden en de knop links met ‘advertentie plaatsen’. Je ziet dus al snel dat je er een advertentie kan zetten en dat je kan zoeken naar producten in bepaalde categorieën. Het is dus al vrij snel duidelijk dat het om een verkoopsite gaat.
Hip en anders willen zijn is prima, maar overdrijf het niet. Val op in je aanpak, maar niet met de opzet van je website. Websurfers zijn ongeduldig en lezen niet. Ze scannen je website. Daarbij is het verwachtingspatroon dat onder meer:
Wijk je daarvan af, dan loop je het reële risico dat de bezoeker wegklikt en nooit meer terugkomt.
Duidelijkheid, zoals Markplaats biedt, is dan belangrijker dan een fancy design, waarbij je het risico loopt dat de opzet en duidelijkheid ondergeschikt raken aan het hippe ontwerp. Want moet je klant zijn weg zoeken, dan haakt hij af en komt hij nooit meer terug. Lees ook mijn blog over valkuilen en kijk bij tip 3 naar de plaatjes van de onduidelijke roeiwebsite…
Voldoe dus aan het verwachtingspatroon van je bezoeker en wees daarin consequent.
Een mooie website is leuk, maar uiteindelijk wil je dat de bezoeker je klant wordt. Of lezer van je wekelijkse, tweewekelijkse of maandelijkse tips.
Wat wil je dat de bezoeker doet? Waar moet hij klikken? Dát moet prominent op je site staan, daar moet de site of de betreffende pagina omheen gebouwd worden.
Design gaat dan niet om kleurtjes, maar om functionaliteit en welke vlakverdeling het beste past bij het bereiken van je doel.
Teksten zijn ook belangrijk. Klik jij op een Marktplaats-advertentie als je geen idee hebt wat er te koop is? Of als je eerst door een wazig, wollig verhaal heen moet, zonder concrete info over wat je zoekt?
Opbouw, vlakverdeling en teksten zijn dus belangrijker dan design; het ontwerp moet dit conversiedoel dienen en niet leidend zijn (al zal menig grafisch vormgever wat anders beweren). Natuurlijk is een goed grafisch ontwerp wel belangrijk, want het bepaalt de uitstraling van je bedrijf en daarmee ook van jou als solo-ondernemer. Maar het is dus van ondersteunend belang en niet van leidend belang.
Een goede websitebouwer hanteert deze aanpak standaard en kan je haarfijn uitleggen wat wel en niet werkt.
Kritische vragen van je webbouwer zijn niet altijd leuk, maar leveren wel een beter resultaat op. Lees maar eens de vragen (opsomming) die ik noemde in mijn blog ‘Waarom je website geen visitekaartje mag zijn’. Dat gaat over de nieuwe website van een musicus die geen repertoirelijst heeft, geen luistervoorbeelden, agenda met optredens enzovoort.
Als zo iemand mijn klant was, zou dit allemaal wel op diens site staan. Het zijn logische vragen, maar toch heeft deze musicus zijn site daar niet op ingericht of laten inrichten. Hij of zij loopt dus het risico dat een programmeur hem of haar niet inhuurt, want het kost te veel moeite om dan zelf nog te Googlen naar luistervoorbeelden. Voor hem 10 anderen waar die programmeur géén moeite voor hoeft te doen om een volledig beeld van de musicus te krijgen.
Ik stel dit soort vragen altijd aan mijn klanten. Want ik maak niet alleen wat een klant mij vraagt – ik wil het beste resultaat. Soms moeten ideeën dan op de schop, soms zijn er aanvullingen nodig. Wie daar tegen kan, in de wetenschap dat zijn/haar oorspronkelijke opzet alleen maar beter wordt en daarmee ook het bedrijfsresultaat, heeft de meeste kans op succes met zijn website.
Kan je je WordArt nog herinneren? Je kon in de jaren 1990 in Word superfancy teksten maken met knipperende letters in alle kleuren, met schaduw, in reliëf of in 3D. Hartstikke leuk. Veel mensen gebruikten dat een tijdje, omdat het kon.
Maar al gauw verdween het uit het digitale straatbeeld, want het was too much. Het diende het doel vaak niet en werd zelfs infantiel.
Iets doen louter ‘omdat het kan’ zie je ook op het internet vaak. Websites die met Flash gemaakt zijn bijvoorbeeld. Je weet wel: dat je dan een filmpje of animatie moet aanschouwen dat je niet kan wegklikken. Jij wil gewoon naar de website om te zien wat je zoekt, maar je moet eerst dat Flash-ding doorakkeren. Je klikt weg en komt nooit meer terug.
Nu is Flash al een tijd niet meer echt in gebruik, maar ook met nieuwe websites is zoiets aan de hand. Er zijn een heleboel elementen die je kan gebruiken om je site er gelikt uit te laten zien. Denk aan:
Hier is op zich niets mis mee (behalve dan met de one page website; lees mijn blog daarover). Het probleem is het gebruik van deze elementen – of beter het misbruik. Je kan ze het beste alleen gebruiken als ze een doel dienen. Bijvoorbeeld om te laten zien hoeveel tevreden klanten je al hebt, hoeveel prijzen je gewonnen hebt enzovoort.
En niet omdat het nu eenmaal in je thema zit en jij het zo mooi of leuk vindt. ‘Omdat het kan.’
Trouwens… waarom zou je die balkjes überhaupt gebruiken? Je kunt ze inzetten om te laten zien wat je klant krijgt, maar dat kan ook in een opsomming. Want zo’n %-balk is eigenlijk heel raar. Je gaat niet laten zien dat je 75% php beheerst.
Dan ben je ten eerste niet geloofwaardig als expert en ten tweede boeit het je bezoeker niet. Die hoeft niet te weten dat php een oplossing is voor zijn probleem. En als je dingen wél beheerst, is dat altijd 100% (ten minste, iets anders bekennen aan je potentiële klant betekent dat hij je moet zien als niet echt professioneel en je niet gaat inhuren). Dus zo’n functie lijkt me nogal overbodig.
Ik zie zo vaak zelfstandige dienstverleners die een mooie website laten bouwen zonder na te denken over wat die site voor hen moet doen… Het worden online visitekaartjes die geen klanten opleveren. Weggegooid geld dus. Zonde!
Denk na over wat je met je website wil bereiken en neem een goede bouwer in de arm die met je meedenkt en die je continu (ongevraagd) advies geeft. Want alleen dan krijg je het beste resultaat. Ook voor de lange termijn.
En dat beste resultaat is niet ‘een mooie website’, maar een functionele website die – door de opbouw en de juiste teksten – klanten en opdrachten werft voor jou, samen met andere online kanalen. Natuurlijk moet hij er wel hedendaags en modern uitzien (dat straalt nou eenmaal af op jou als ondernemer en je wil niet ouderwets overkomen), maar het uiterlijk moet voortkomen uit de functionaliteit. Het design mag nooit leidend zijn.
Ben je benieuwd naar mijn aanpak? Bekijk dan mijn pagina ‘nieuwe website’ en vraag de gratis webscan aan. Ik denk graag met je mee over mogelijkheden voor jouw bedrijf en je krijgt altijd enkele gouden tips.
Hi Hieke,
Interessant artikel. Hoewel functionaliteit en inhoud boven design staan, vind ik dat design niet onderschat moet worden. Grote jongens als Marktplaats e.d. kunnen zich een slecht ontwerp permitteren, vanwege naamsbekendheid. Daarnaast: toen Marktplaats dit design introduceerde, was het nog hip. Juist door er niet aan te sleutelen, blijft het vertrouwd. Als ik op een website kom die er naar mijn mening niet goed uit ziet of echt niet meer van deze tijd is, lees ik de eerste regel tekst niet eens. Ik denk dat design toch het eerste is wat mij ervan overtuigd op een website te blijven of weg te klikken, met op een sterke 2e plek een goede titel.
Ik weet dat in het proces van het bouwen van een website dingen als goede teksten, doelen behalen en conversie vaak onterecht te weinig aandacht krijgen, maar design is voor mij toch minstens even belangrijk. Ach, misschien ben ik ook wel niet geheel ‘unbiased’.
Hoi Sander,
Dank je – ook voor je toevoeging. Je schrijft: ‘als de site niet meer van deze tijd is, lees ik de eerste regel niet eens’. Dat ben ik geheel met je eens. Daarom schrijf ik ook in m’n blog dat je website i.i.g. een hedendaags uiterlijk moet hebben. Je komt anders niet geloofwaardig en up-to-date over als ondernemer. En daar komt design uiteraard om de hoek kijken.
Idealiter gaan design en functionaliteit natuurlijk hand in hand. Wat ik met dit artikel wilde aanstippen, is – wat jij ook bevestigt – dat design te vaak leidend is en dat de ontwerper en de klant niet of weinig nadenken over hoe design het doel van de site gaat dienen. Dát moet leidend zijn.
Ik sluit me aan bij Sander; het oog wilt ook wat. Het effect van een mooie design is niet te onderschatten.
Je overige punten zijn wellicht heel erg belangrijk, maar ik merk bij A/B testing dat design toch wat uitmaakt.
Hoi Marloes,
Dat is zéker waar – en dat zeg ik dus daarom ook in m’n verhaal. Ik zeg dus niet dat mooi niet goed is, want dat is het wél, maar het design moet functioneel zijn.