Samen met Joost, een oude vriend, zit ik te lunchen in een café in het…

 Ben je een website aan het maken? Of moet je een bestaande site herstructureren? Trap dan niet in deze 5 valkuilen bij websites opzetten.
Ben je een website aan het maken? Of moet je een bestaande site herstructureren? Trap dan niet in deze 5 valkuilen bij websites opzetten.
Als je deze tips volgt, bespaar je veel tijd én genereer je meer bezoekers. Want die komen alleen (terug) als je site goed is opgebouwd.
Funest voor je site is het menu inrichten volgens de organisatiestructuur. Welke afdelingen er zijn en wat die allemaal doen, kan jouw lezer niets schelen. Hij wil weten hoe hij jouw product of dienst kan kopen of hoe hij probleem X oplost.
Vindt hij die informatie niet, dan is hij weg en komt hij waarschijnlijk ook niet meer terug. Voor jouw site 10 andere.
Sites die zijn opgezet volgens de organisatiestructuur, zijn sites die informatie zenden. Ze pushen informatie door je keel, heel aanbodgericht dus. Je leest er zaken die het bedrijf wil vertellen, maar dat zijn lang niet altijd dingen die je bezoeker wil weten.
Nogmaals die wil alleen maar weten hoe hij je product of dienst kan kopen, hoe hij een probleem oplost of hoe duur je product of dienst is.
Schrijf dus vanuit de lezer. Volg de zogeheten pull-strategie – die is juist vraaggericht. Vind uit wat je klant wil (weten) en schrijf daarover.
Zet blogs en social media in om in contact te komen met potentiële klanten of vraag bestaande klanten in je digitale nieuwsbrief om reacties. Zo weet je wat er speelt. Pas je dienst/product hierop aan en natuurlijk je site!
Funest voor de bezoeker is ook een overdaad aan knoppen. KISS – Keep It Simple Stupid – is hier het devies. Zet je menu of je navigatieknoppen, hoe je het wil noemen, op één plek, liefst horizontaal ergens boven aan je site.
Maak rechtsboven hooguit een zoekveld en een knop om in te loggen en het lettertype te vergroten of te verkleinen, en zet helemaal onderin je KvK-nummer, disclaimer en privacy policy.
Vermijd meerdere plekken waar menuknoppen verschijnen. Je bezoeker raakt verdwaald, geeft het op en komt niet meer terug, want hij weet: hier vind ik niet wat ik zoek.
Een voorbeeld: één van mijn klanten benaderde mij omdat de site onoverzichtelijk was. De menuknoppen waren all over the place en je kon werkelijk niets terug vinden. Zorg dat je menu altijd zichtbaar is en niet verstopt zit achter een knop.
Voor ‘nieuws’ geldt precies hetzelfde: zet dat meteen op je homepage.
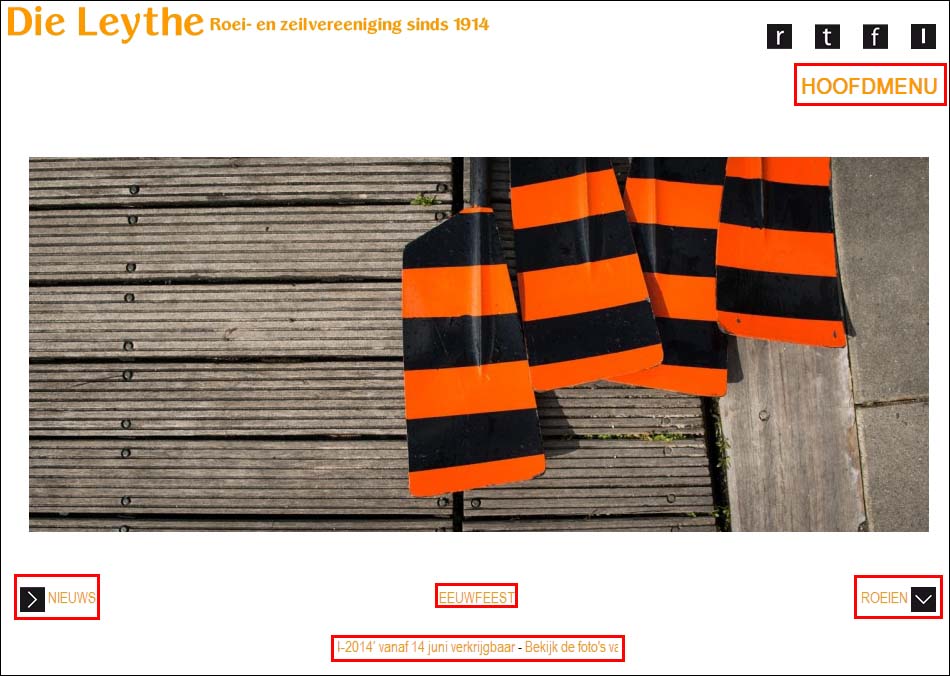
1 beeld zegt meer dan 1000 woorden. En ik voeg zelfs 2 plaatjes toe.
De rode kaders geven de menu’s op de oude site weer. (Ik spreek hier bewust niet over ‘klikbare elementen’, omdat de zwarte blokjes met de letters rechts bovenin wel klikbaar zijn, maar niets met het menu te maken hebben.)

Als je rechtsboven op ‘Hoofdmenu’ klikte, zag je dit:

Om de chaos voor de bezoeker compleet te maken, zag elke pagina er ook nog eens anders uit. De meeste pagina’s hadden bovendien blokken met snelknoppen, omdat de belangrijkste items niet snel te vinden waren…
Een wens was dat de ledenpagina’s een andere lay-out kregen dan de openbare pagina’s, zodat duidelijk was dat je op een besloten deel zat. Dat is typisch een voorbeeld van ‘symptomen bestrijden en de wortel van het probleem niet aanpakken’. Ik heb dat natuurlijk anders opgelost.
Ik ging dus aan de slag en liet zien dat jet met 1 pagina-opzet (met slechts enkele uitzonderingen) en 1 menu vrijwel alle problemen kon verhelpen.
Laat ik duidelijk zijn: ik wil niemand in een kwaad daglicht zetten, belachelijk maken of wat dan ook, want ik ben deze opdrachtgever heel dankbaar. Voor de opdracht natuurlijk, maar ook omdat dit een prachtig voorbeeld is van hoe je je menustructuur niet moet opbouwen – én hoe het is verbeterd.
Niet om mezelf op de borst te kloppen (of nou ja, toch wel een beetje): ik heb van scratch af aan een nieuwe navigatiestructuur opgezet, de meeste pagina’s dezelfde opzet gegeven en alle overbodige zaken verwijderd. En waar nodig items toegevoegd, zoals een pagina voor de pers.
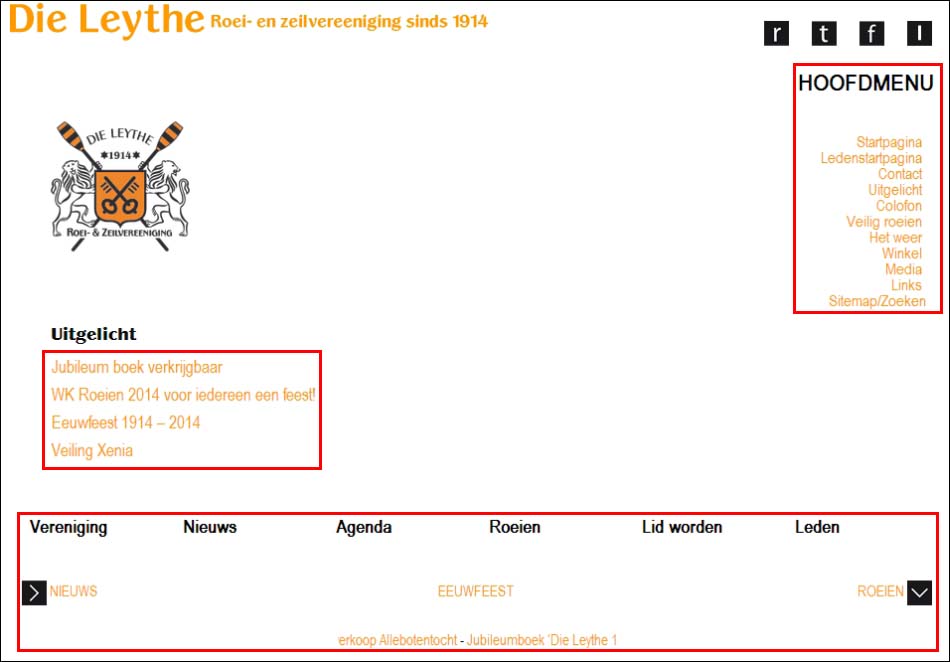
Dit is het resultaat:
Je ziet hier een veel eenvoudiger lay-out met een menu dat altijd zichtbaar is. En dat menu heeft een duidelijke hiërarchie – zie het uitgeklapte submenu.
Duidelijker, want rustiger. En alles heeft een vaste plek: de balk bovenin, die op elke pagina te zien is.
Is je menu op orde?
Gefeliciteerd! Dan ben je al een heel eind.
Maar… je bent er nog niet helemaal.
Als je een helder menu hebt, is de kans groot dat je weet wat je met je site wil. Je website gaat waarschijnlijk over 1 onderwerp of zaken die gerelateerd zijn, zodat voor jou en vooral je klanten duidelijk is wat hij bij jou kan vinden. En het doel is duidelijk: met je site wil je mensen waarschijnlijk informeren of iets verkopen.
Desondanks kan het zijn dat op paginaniveau niet duidelijk is wat het doel is.
Ga je een tekst schrijven, vraag je dan af:
Dat brengt ons bij het volgende punt.
Heb je een goede pagina gemaakt waarop het voor je lezer duidelijk is wat het doel is? En wat hij daaraan heeft?
Mooi.
Dan moet je nu nog zorgen dat hij weet wat hij moet doen. Voeg een call to action toe.
Voorbeeld nodig? Kijk maar ‘ns onder aan deze pagina. Daar vind je de knop ‘Neem contact op.’ Ook de oproep om een reactie te plaatsen is een call to action.
(De blokken daaronder met gerelateerde artikelen staan dan weer los van het huidige artikel. De call to acion, of CTA, hoort echt bij de inhoud van een artikel of pagina.)
De bottom line van dit artikel is: wees duidelijk.
Functionaliteit vóór fancy. (Dat is een kromme zin, maar je snapt ‘m wel.)
Doe je voordeel met deze 5 valkuilen bij websites opzetten. Hulp nodig? Huur mij in als digidokter om je site te genezen.
› Vraag een gratis gesprek aan – je krijgt altijd een aantal gratis tips.
In welke valkuil ben jij wel ‘ns getrapt? Heb je het probleem toen opgelost en zo ja, hoe? Laat het weten in het commentaarveld hieronder! Andere reacties zijn natuurlijk ook welkom.
PS. Deel dit artikel met je netwerk, zodat ook je vrienden en kennissen profiteren van deze gratis tips. Klik op één van de socialmediaknoppen om dit artikel te delen.
Een duidelijke nieuwsbrief met zeer nuttige informatie. Bedankt voor de link naar dit artikel!
Beste Mijke,
Dank je wel voor je reactie. Ik begrijp dat je er wat aan gehad hebt, dat is precies de bedoeling.
Vriendelijke groet en hopelijk tot ‘ziens’ op deze site,
Hieke